
Sudah lama tak posting tutorial blogger terlalu sibuk dengan dunia nyata, dari kemaren status otak saya Loading... terus :D. Hari ini saya inigin Berbagi tentang bagaimana Cara membuat Scrol Pada Widget Blog. Apa sih scroll itu? Dalam bahasa indonesia artinya gulung atau digulung. Jadi widget yang dipasang kode scroll bisa digulung dan akan menghemat tempat. Yang saya maksud dengan widget Blog disini adalah widget bawaan blogger bukan widget yang ditambahkan dengan add HTML/Javascript tapi yang langsung ada dipilihan widget blogger. Faham? atau malah puyeng? Sama hehehe... Biar jelas langsung lihat gambar ini deh.




Widget 1 Widget 2
- Widget 1 merupakan widget dengan editor HTML/js langsung
- Widget 2 merupakan widget tanpa editor HTML/js secara langsung
Nah, Cara Untuk Menambahkan Scrol pada Widget 1 sangat mudah caranya yaitu tinggal sisipkan kode scrol didalam kotak editor HTML. Lalu bagaimana caranya dengan widget blog 2? Itu mudah juga sob, hanya bermodalkan ketelitian :D, langsung saja cekidot...
Cara membuat Scroll Pada Widget Blog
Pastikan sobat sudah mempunyai blog di blogspot (yaiyalah)Setelah login di blogger dan masuk dashbor klik rancangan trus edit laman (lihat gambar)
Disini yang akan buat contoh atau eksperimen adalah widget Daftar Blog atau Blog List, tambahkan dulu widget ini kalau sobat belum menambahkannya dengan cara add widget / tambah widget cari Daftar Blog / Blog List.
Setelah sobat tambahkan dan simpan widget tadi saatnya otak-atik pada HTMLnya. Pergi ke rancangan dan klik edit HTML.
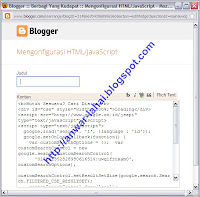
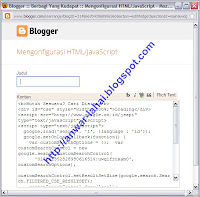
Lanjut centang pada  kemudian tekan CTRL + F pada keyboard untuk memudahkan pencarian kemudian pastekan kode ini widget id='BlogList1'.
kemudian tekan CTRL + F pada keyboard untuk memudahkan pencarian kemudian pastekan kode ini widget id='BlogList1'.
 kemudian tekan CTRL + F pada keyboard untuk memudahkan pencarian kemudian pastekan kode ini widget id='BlogList1'.
kemudian tekan CTRL + F pada keyboard untuk memudahkan pencarian kemudian pastekan kode ini widget id='BlogList1'.Tambahkan kode ini <div style='overflow: auto;background-color:#C7DFB5; margin: 0px auto; padding: 5px; height: 100px;width: 94%;text-align: left;'> diantara kode </b:if> dan <div class='widget-content'> maka akan menjadi seperti ini
Keterangan kode :
- background-color:#C7DFB5 adalah kode warna background yang bisa sobat ganti sesuai keinginan
- height: 100px adalah ketinggian kotak scrol semakin besar nilainya semakin tinggi kotaknya
- width: 94% merupakan persentase lebar kotak dari lebar widget
- text-align: left posisi text widget bisa diganti dengan "center" ataupun "right".
"Udah selesai?" Belum sob masih ada kode yang perlu disisipkan yaitu penutup </div> sisipkan kode ini diatas atau sebelum kode </b:includable> </b:widget> kode ini masih dalam area BlogList1 diatas.
Kemudian simpan template Sobat.
Untuk memaksimalkan hasil dari eksperimen ini atur widget sobat seperti ini
Seperti apakah hasil dari eksperiman kita kali ini? Lihat sebelah kanan di blog Berbagi Yang Kudapat pada widget blog sahabat.
Eksperimen ini bisa sobat terapkan pada widget-widget blogger lainnya juga lho, seperti recent post, recent comment dll.
Semoga Bermanfaat
Rating:
100%
based on 10 ratings.
5 user reviews.












0 komentar:
Posting Komentar